WordPress Plugin Entwicklung! Diese drei Worte weisen Dich als WordPress Theme-Entwickler aus. Aber gibt es für die WordPress Entwicklung geeignete Plugins? In der Tat! Ich zeige Euch hier die besten Plugins für die WordPress Entwicklung.

WordPress Plugin Entwicklung – Hier lernst Du, welche Plugins Dich in Deiner WordPress-Entwicklung unterstützen!
WordPress Plugin Entwicklung: WordPress hats drauf!
WordPress ist längst das beliebteste Content Management System und wird inzwischen immer häufiger für die Erstellung von Webseiten verwendet – sowohl von Einsteigern als auch von Profis. Ausführliche Dokumentation und die große Community ermöglichen es auch Entwicklern sich schnell zurecht zu finden und Eigen-Entwicklungen zu erstellen. Doch es geht noch wesentlich einfacher. Denn es gibt einige Plugins, welche Developern das Arbeiten noch einfacher machen.
Die WordPress-Community ist sehr aktiv. Das gilt für die Entwickung von nützlichen WordPress Plugins für die Anwender (WordPress Plugin Sammlung), genauso wie für die Developer. Insbesondere die Plugins für die Developer bieten eine tolle Hilfe bei der Erstellung von eigenen Plugins und Themes. So gibt es Plugins zur Optimierung der Performance oder aber zur Erleichterung der Theme-Gestaltung. Auch Plugins, die bei der Fehlersuche helfen und die Arbeitsprozesse erleichtern, sind zu haben. Nie war es einfacher Wordpress Plugin Entwicklung in einem Satz zu nennen!
WordPress Plugin Entwicklung – Eigenes WordPress Theme erstellen
Zuerst wird eine style.css-Datei und die index.php-Datei angelegt. Dann können Sie sich auch schon austoben. Der Kreativität sind bei der Erstellung von WordPress Themes kaum grenzen gesetzt. Besonders einfach wird die Gestaltung des eigenen WordPress Themes durch verschiedene Plugins.
WordPress Plugin Entwicklung – Unit Test: Dummy-Inhalte
Wer ein Theme gestaltet, der muss mithilfe des CSS Bildformate, Textformate, aber auch Galerien, Videos und Links sowie alle anderen Inhalte definieren und gestalten. Das A und O bei der Erstellung eines Themes ist das Testing. Wenn man hierfür jetzt Inhalte per Hand anlegen muss, ist dies relativ aufwendig. Das nimmt Ihnen das Tool Unit Test ab. Importieren Sie das Tool, dann werden Ihnen sogenannte Dummy Inhalte zur Verfügung gestellt – mit Seiten und Posts. Sie müssen also die Inhalte nicht selbst anlegen und können direkt mit dem Test beginnen.
WordPress Plugin Entwicklung – Regenerate Thumbnails
Häufig stellen sich Thumbnails als Problem bei der WordPress Plugin Entwicklung und WordPress-Themes-Entwicklung heraus. Denn die Thumbnails nehmen Einfluss auf die Artikelbilder und somit auch auf das komplette Design. Hier hilft das Tool Regenerate Thumbnails, welches mit nur einem Klick automatisch Thumbnails aus allen Bildern der Mediathek erstellt oder auf Wunsch auch nur von einzelnen Bildern.
WordPress Plugin Entwicklung – User Switching
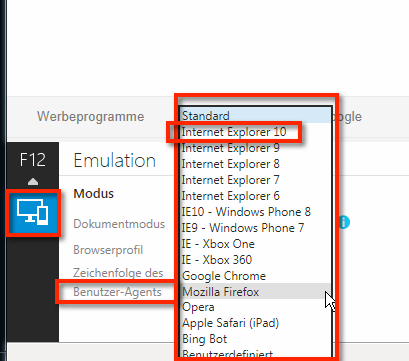
Wer ein Theme entwickelt, der sieht dieses aus den Augen des Entwicklers uneingeschränkt mit allen Rechten. Es sind also auch viele Inhalte und Details zu sehen, die der Anwender später gar nicht sieht bzw. sehen soll. Daher ist es natürlich sinnvoll, wenn man das Theme aus der Sicht des Anwenders betrachtet. Helfen kann Ihnen hierbei das Plugin User Switching. Mit nur einem Klick wechseln Sie dann von der Ansicht des Entwicklers auf die Ansicht eines normalen Nutzers. Sie müssen sich also bei der Entwicklung nicht mehr ständig ein- und ausloggen und Sie müssen auch keine Test-Nutzer anlegen. Das spart natürlich Zeit und häufig auch Nerven.
WordPress Plugin Entwicklung – Theme Check
Es gibt einen umfangreichen WordPress Kodex, der viele Richtlinen für die Gestaltung von WordPress Themes vorgibt. Insgesamt gibt es mehr als 7.000 Vorgaben, die eingehalten werden müssen. Da ist es natürlich schwierig den Überblick zu behalten. Das müssen Sie auch nicht, denn das Tool Theme Check nimmt Ihnen diese Arbeit ab. Vollautomatisch überprüft das nützliche Plugin Ihr Theme auf die Einhaltung der mehr als 7.000 Vorgaben und teilt Ihnen auch übersichtlich mit, welche Anpassungen vorgenommen werden müssen. Wenn Sie sicherstellen wollen, dass Ihr Theme später auf WordPress.org veröffentlicht wird, dann sollten Sie das Tool Theme Check unbedingt verwenden. Denn, sollte Ihr Theme nicht den Qualitätsvorgaben entsprechen, wird es auch nicht veröffentlicht und die Arbeit war bis dahin umsonst.
WordPress Theme oder Plugin fehlerfrei erstellen
Nicht nur das Design ist entscheidend für ein gutes WordPress Theme, sondern auch die fehlerfreie Verwendung des Themes. Außerdem sollte der Code natürlich möglichst schonend mit den Ressourcen umgehen. Nun stellt sich insbesondere die Suche nach Fehlern und Bugs häufig als extrem schwierig heraus – muss sie aber nicht, wenn Sie auf die richtigen Plugins setzen.
Developer – das nützliche WordPress Plugin für alle Entwickler
Ein Muss für alle Entwickler ist das Plugin Developer von Automatic. Dieses Plugin hilft Ihnen dabei alle wichtigen Entwickler-Plugins praktisch zu verwalten. Außerdem finden Sie hierüber auch viele hilfreiche Entwickler-Plugins.
Haben Sie Developer installiert und aktiviert, werden Sie direkt gefragt, was Sie entwickeln wollen: ein VIP-Theme, ein klassisches Theme oder ein Plugin. Anschließend präsentiert Ihnen das Tool dann auch schon nützliche Plugins, die Sie für Ihre Entwicklung installieren sollten – extrem praktisch. Außerdem prüft das Plugin auch die Voraussetzungen, die erforderlich für die Plugins und Entwiklung sind.
Es werden auch automatish die Konstanten SAVEQUERIES WP_DEBUG in der config.php gesetzt. WP_DEBUG ist verantwortlich für die Meldung von etwaigen Problemen mit einer Seite, die aufgerufen wird. Sie können nun den WordPress-Debug-Modus nutzen, der Notizen und Fehler anzeigt, die Ihnen sonst verborgen geblieben wären. SAVEQUERIES ist dafür verantwortlich Datenbankanfragen abzuspeichern. Das hilft später bei der Ausmerzung von möglichen Bugs.
Fehler beheben mit Debug Bar
WordPress Plugin Entwicklung, oder: Wie merze ich Fehler aus?
Auch erfahrenen WordPress-Entwickler machen Fehler bei der Umsetzung von Plugins und Themes. Das ist ganz Normal, insbesondere dann, wenn es um komplexere Anwendungen geht. WP_DEBUG ist eine erste Möglichkeit um Fehler zu finden und sie zu beheben, aber nicht wirklich komfortabel. Einfacher ist die Fehlerbehebung mit Debug Bar. Nach der Installation des Plugins wird in der Admin-Leiste ein neuer Punkt Debug hinzugefügt. Kommt es nun zu einem Fehler, so verfärbt sich der Debug-Button entweder Rot für eine Warnung oder Gelb für ein Notiz – via Klick auf Debug können Sie sich nun vielerlei Informationen und natürlich auch die Warnungen und Notizen anzeigen lassen und diese beheben.
Insgesamt findest Du unter Debug die Punkte
- Fehler-Reporting
- Queries
- WP Query
- Request und
- Object Cache
Im Fehler-Reporting kannst Du nun immer alle aktuellen Fehler einsehen. Unter Queries werden Dir die MySQL-Queries angezeigt, was die Identifizierung einfach und schnell macht. Der Punkt WP Query gibt Aufschluss über Seitentyp, Beitrags-ID, Template und die Inhalte des $post-Objekts. Im Bereich Request findest Du wiederum die GET- und POST-Parameter und auch die Rewrite-Vorgaben. Statistiken gibt es unter Object Cache.
Mit der Debug Bar Console kannst Du den Bereich Debug sogar noch erweitern und zwar um MYSQL- und PHP-Snippets, die dann direkt im Browser ausprobiert werden können. Das macht das Testing wesentlich bequemer, weil nicht immer erst Daten auf den Server geschoben werden müssen und man auch keinen Datenbank Klienten für jede SQL Abfrage strapazieren muss.
Auch nützlich ist der Debug Bar Extender, der Dir hilft, das Theme oder Plugin hinsichtlich der Performance zu verbessern. Denn häufig sind Neuentwicklungen zu erst recht langsam. Problematisch ist hierbei häufig die Ursachenforschung. Der Debug Bar Extender nimmt Dir das ab, indem er Dir alle Funktionen mit Laufzeiten anzeigt – so kannst Du problematische Funktionen einfach identifizieren. Außerdem ist es möglich eigene Messpunkte zu setzen mit:
- Debug_Bar_Extender::instance()->start( $note=”” )
- Debug_Bar_Extender::instance()->checkpoint( $note=”” )
- Debug_Bar_Extender::instance()->end( $note=”” )
Schaltest Du mit Organizer Plugins ein- und aus.
WordPress Plugin Entwicklung – Kein Plugin ist fehlerfrei! Plugins können auch mal Fehler verursachen. Einige Plugins harmonieren einfach nicht miteinander. Mit dem Tool Plugin Organizer kannst Du schnell herausfinden, welche Plugins zu Problemen führen. So kannst Du einfach Seiten- und Posttyp Plugins deaktivieren. Darüber hinaus kannst Du mit dem Tool Plugins in Gruppen zusammenführen oder aber auch die Reihenfolge beim Laden der Plugins bestimmen.
Damit ist dieses Plugin nicht nur sinnvoll während der Entwicklung von Themes und Plugins, sondern auch für den Betrieb eines WordPress-Projekts.
WordPress Plugin Entwicklung Download-Links
- WordPress Plugin Download Unit Test
- WordPress Plugin Download Regenerate Thumbnails
- WordPress Plugin Download User Switching
- WordPress Plugin Download Theme Check
- WordPress Plugin Download Developer (lange kein Update erfahren, aber funktioniert noch nach wie vor!)
- WordPress Plugin Download Debug Bar
- WordPress Plugin Download Debug Bar Extender