Wie man sich Bilder in WordPress ohne großen Aufwand auf 100% Breite anpasst zeige ich Euch hier
Es ist wie so oft: Ziemlich einfach, man muss es nur wissen. Ein Bild in einen WordPress Post kann jeder. Aber wen nerven die wenigen Auswahlmöglichkeiten nicht? Entweder ist das Bild zu klein oder es sprengt den Rahmen.
Also, ihr geht nochmals auf das Bild, nachdem ihr es eingefügt habt. D.h. Ihr klickt nochmals auf das Bild mit der linken Maustaste. Nun erscheinen links oben zwei Icons beziehungsweise Symbole. Klickt nicht auf das rote Durchfahrtsverbotsschild sondern auf das symbolisierte Bild-Icon.
Nach anklicken des bereits eingefügten Bildes erscheinen zwei Icons im linken oberen Eck des Bildes. Klickt hier auf das linke von beiden.
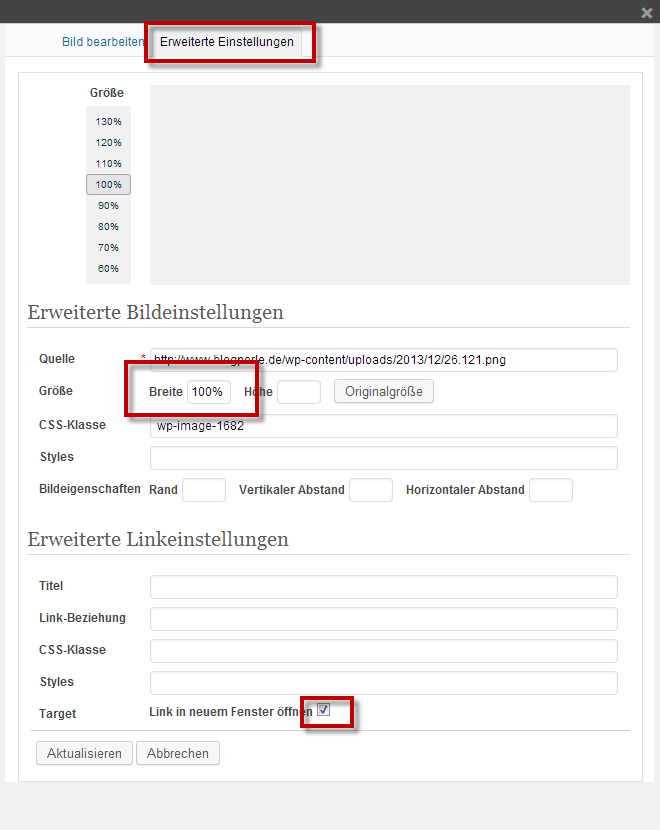
Nun erscheint das Bildbearbeitungsmenü. Klickt hier oben auf “Erweiterte Einstellungen” und gebt unten bei Größe 100% ein. Wichtig ist, dass Ihr bei Breite den Wert löscht. Das Feld muss leer stehen. Wenn Ihr wollt könnt Ihr noch ein Häkchen bei “Link in neuem Fenster öffnen” setzen. Damit habt Ihr automatisch ein neues Fenster wenn jemand auf das Bild klickt. Der Beitrag bleibt also offen, finde ich nicht unwichtig. Schließt diesen Vorgang mittels klicken auf “Aktualisieren” ab.
Lasst Euch nun nicht von der kleinen Darstellung des Bildes im Editor verwirren. Nachdem Ihr den Post gespeichert oder aktualisiert habt wird auf der Website alles ganz richtig angezeigt.