Ich fasse hier einige Typo3 Quickinfos zusammen. Es lohnt sich nicht dazu einen großen Beitrag zu schreiben. Allerdings möchte ich Euch diese Informationen nicht vorenthalten!
Typo3 Quickinfos – Kleine Hints, große Wirkung!
Es gibt viele Anpassungsmöglichkeiten und Typo3 Quickinfos bzw. Quick Hints. Ich habe hier eine Sammlung der wichtigsten Typo3 Quickinfos für Euch. Wie, du weißt nicht was das CMS (Conten Management System) Typo3 ist? Dann hole dir Informationen zu Typo3 auf Wikipedia.
- Außerdem gibt es zum Thema auch ein tolles Beachte wichtigen Link >> Handbuch für Typo3-Redakteure günstig auf Amazon.
- Und ebenso ein Beachte wichtigen Link >> Typo3 Profihandbuch / Leitfaden für Administratoren und Entwickler ebenso günstig auf Amazon.
Eine Übersicht aller in diesm Artikel aufgeführten Themen findest du hier:
- Typo3 CSS Klassen für das Ausrichten der Images
- Typo3 Favicon hinzufügen
- Typo3 jQuery einbinden
- Typo3 Maximale Bildergröße
- Typo3 Menu – falls keine Übersetzung, verstecken
- Typo3 Newloginbox
- Typo3 Pfeil vor Links entfernen
- Typo3 RSS Reader konfigurieren
- Typo3 RTE > Ankerklassen
- Typo3 RTE > Buttons
- Typo3 RTE > Headlines
- Typo3 RTE Links (eigene Extensions / Ajax / eID)
- Typo3 RTE Tabellen
- Typo3 RTE Tabellen-Links
- Typo3 Cache leeren Button (für jeden)
- Typo3 TypoScript auslagern
- Typo3 Datenbank Berechtigung Inhalte anlegen fehlt
- Typo3 Datenbank Tabellenkollation konvertieren
- Typo3 Automatisches Setzen der User Permission
- Typo3 Deprecation Log ausschalten
- Typo3 Redakteuren Inhalte anlegen erlauben
- Typo3 Plugins: Ajax Zugriff über eID
- Typo3 Plugins: Doppelter Titletag durch tx_seobasics
- Typo3 Plugins: Realurl Konfiguration
- Typo3 Plugins: Sitemap (tx_ddgooglesitemap)
Typo3 CSS Klassen für das Ausrichten der Images Back to TOP
.csc-textpic-left .csc-textpic-imagewrap {
text-align: left;
}
.csc-textpic-intext-left img,
.csc-textpic-intext-left-nowrap img {
float: left;
padding-right: 5px;
}
.csc-textpic-right .csc-textpic-imagewrap{
text-align: right;
}
.csc-textpic-intext-right img,
.csc-textpic-intext-right-nowrap img {
float: right;
padding-left: 5px;
}
.csc-textpic-center .csc-textpic-imagewrap {
margin: 0 auto;
}
Typo3 Favicon hinzufügen Back to TOP
Folgender Code muss ins Typoscript Setup:
page.shortcutIcon = fileadmin/files/favicon.ico
Beachte: Die Datei muss natürlich auch unter dem o.g. Pfad liegen.
Typo3 jQuery einbinden Back to TOP
jQuery wird im Header ganz oben eingebunden:
page.includeJSlibs {
jquery.external = 1
jquery = https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js
}
JavaScripts sollten immer – soweit möglich – über ein CDN geladen werden.
Typo3 Maximale Bildergröße Back to TOP
Typo3 reguliert standardmäßig die Bilder in der Breite und Höhe
Die Einstellung kann man ändern in dem man auf der Rootpage unter Template –> Constants folgendes einträgt
styles.content.imgtext.maxW = 700
Möchte man im RTE ein Bild über den Button image hinzufügen, so muss man in der PAGE TS Config auf der Root-Seite folgendes eintragen:
RTE {
default {
buttons.image.options.plain.maxWidth = 1000
buttons.image.options.magic.maxWidth = 1000
}
}
Typo3 Menu – falls keine Übersetzung, verstecken Back to TOP
Im Root unter page properties –> options –> TSconfig
TCAdefaults.pages.l18n_cfg = 2 // setzt den value als default und eventl.
> TCEFORM.pages.l18n_cfg.disabled = 1 // versteckt die felder
Typo3 Newloginbox Back to TOP
plugin.tx_newloginbox_pi1 {
## Sysfolder ID der FE-User angeben
storagePid = 522
}
Typo3 Pfeil vor Links entfernen Back to TOP
Es ist möglich standardmäßig vor Links ein Symbol zu platzieren. Dies geschieht dann über Typo3 automatisch. Möchte man den Pfeil aber nicht mehr haben, so kann man das über Typoscript einstellen.
Untenstehender Code wird auf der Rootpage eingetragen. Man muss in die Seiteneigenschaften und dann auf den Reiter „Ressources“. In der Textarea „TypoScript Configuration“ hat man die Möglichkeit Typoscriptkonfigurationen an den Seiten vorzunehmen und hier wird der Code eingefügt.
RTE.classesAnchor {
internalLink {
class = internal-link
type = page
image >
}
externalLink {
class = external-link
type = url
image >
}
externalLinkInNewWindow {
class = external-link-new-window
type = url
image >
}
internalLinkInNewWindow {
class = internal-link-new-window
type = page
image >
}
download {
class = download
type = file
image >
}
mail {
class = mail
type = mail
image >
}
}
Wie man sieht, gibt es viele Möglichkeiten. In dem obigen Beispiel wurden die Bilder überall entfernt ( image > )
Typo3 RSS Reader konfigurieren Back to TOP
###CONSTANTS###
plugin.tt_news.displayXML.xmlTitle = MAG IAS News
plugin.tt_news.displayXML.xmlLink =
plugin.tt_news.displayXML.xmlDesc = MAG IAS News Feed
##SysFolder mit News-Einträgen von tt_news
plugin.tt_news.pid_list = 1097
##Seite für Einzelansicht
plugin.tt_news.singlePid = 698
plugin.tt_news.displayXML.xmlFormat = rss2
plugin.tt_news.displayXML.xmlLang = de
##Anzahl der sichtbaren Einträge
plugin.tt_news.displayXML.xmlLimit = 6
###CONSTANTS###
###SETUP###
xmlnews = PAGE
xmlnews {
typeNum = 200
xmlLimit = 14
10 < plugin.tt_news 10.pid_list >
10.pid_list = {$plugin.tt_news.pid_list}
10.singlePid = {$plugin.tt_news.singlePid}
10.defaultCode = XML
10.catTextMode = 1
10.catImageMode = 0
config {
linkvars = L
disableAllHeaderCode = 1
additionalHeaders = Content-type:application/xml
xhtml_cleaning = 0
admPanel = 0
}
}
###SETUP###
Die Typoscript-Einträge (in Constants und in Setup) am besten auf derselben Seite (z.B. mit ID = 460) eintragen. Der Feed kann dann unter https://example.com/index.php?id=460&type=200 abgerufen werden (200 wird oben bei typeNum definiert) Für die lokalisierte Version, wenn vorhanden, einfach Sprachparameter samt Sprach-ID anhängen.
Bei einer Lokalisierung könnte evtl plugin.tt_news.showNewsWithoutDefaultTranslation = 1 nützlich sein.
Typo3 RTE – Ankerklassen Back to TOP
Durch untentstehendes Typoscript kann man dem RTE Klassen für die verschiedenen Anker zuweisen.
RTE.classesAnchor {
internalLink { # Name der im Dropdown angezeigt wird
class = internal-link # Klasse die dem Link hinzugefügt wird
type = page # Bei welchen Links es funktioniert (page, url, file, mail ...)
image >
}
externalLink {
class = external-link
type = url
image >
}
externalLinkInNewWindow {
class = external-link-new-window
type = url
image >
}
internalLinkInNewWindow {
class = internal-link-new-window
type = page
image >
}
rahmen-page {
class = rahmen
type = page
}
rahmen-external-link {
class = rahmen
type = url
}
download {
class = download
type = file
image >
}
mail {
class = mail
type = mail
image >
}
}
# Untenstehende 2 Zeilen sind wichtig, da ohne sie die Klasse im Frontend nicht gerendert wird und somit einfach rausfällt.
# Hier müssen also alle Klassen die im FE angezeigt werden sollen hinzugefügt werden.
RTE.classesAnchor := addToList(rahmen-page, rahmen-external-link)
RTE.proc.allowedClasses := addToList(rowDivider,portrait,service,rahmen-page,rahmen-external-link,archive,kontakt,inhaltsverzeichnis, inhaltsverzeichnis-alternierend, abo)
Typo3 RTE Buttons Back to TOP
Wenn im RTE diverse Buttons (z.B. align: center, left, right) fehlen, dann folgenden Code in die TSConfig der Root-Seite eintragen
RTE.default {
showButtons (
blockstyle,textstyle,bold, italic, underline, subscript, superscript, formatblock, orderedlist, unorderedlist, outdent, indent, textcolor, insertcharacter,
link, image, findreplace, chMode, removeformat, copy, undo, redo, toggleborders,
table, tableproperties, rowproperties, rowinsertabove, rowinsertunder, rowdelete, rowsplit, columninsertbefore, columninsertafter,
columndelete, columnsplit, cellproperties, cellinsertbefore, cellinsertafter, cellsplit, cellmerge,left, center, right, justifyfull
)
}
Typo3 Komplette Liste verfügbarer Buttons:
- Alignment
- center, indent, justifyfull, left, lefttoright, outdent, right, righttoleft
- Edit
- chMode, copy, cut, findreplace, paste, redo, selectall, spellcheck, undo
- Formating
- bgcolor, bold, cleanword, italic, orderedlist, removeformat, strikethrough, subscript, superscript, textcolor, underline, unorderedlist
- Insert
- acronym, emoticon, image, insertcharacter, inserttag, line, link
- Styles
- blockstyle, blockstylelabel, fontsize, fontstyle, formatblock, splitblock, textindicator, textstyle, textstylelabel
- Tables
- celldelete, cellinsertafter, cellinsertbefore, cellmerge, cellproperties, cellsplit, columndelete, columninsertafter, columninsertbefore,columnsplit, rowdelete, rowinsertabove, rowinsertunder, rowproperties, rowsplit, table, tableproperties, toggleborders
- Misc
- about, showhelp, user
Anordnung der Toolbar Buttons
Um die Buttons anzuordnen genügt folgender TypoScript-Code (ebenfalls innerhalb TSConfig – s.o.).
- space: Abstand zwischen den Buttons
- bar: Vertikale (gepunktete) Linie
- linebreak: neue Reihe für Buttons
RTE.default {
toolbarOrder (
blockstyle,textstyle, formatblock,linebreak,
left, center, right, justifyfull, bar, space,
bold, italic, underline, subscript, superscript, bar, textcolor, space, bar, orderedlist, unorderedlist, bar, outdent, indent, linebreak, insertcharacter, link,
image, findreplace, chMode, removeformat, copy, undo, redo, linebreak, toggleborders,
table, tableproperties, rowproperties, rowinsertabove, rowinsertunder, rowdelete, rowsplit, columninsertbefore, columninsertafter, columndelete, columnsplit,
cellproperties, cellinsertbefore, cellinsertafter, cellsplit, cellmerge
)
}
Typo3 RTE Headlines Back to TOP
Durch untenstehendes Typoscript kann man einer Seite oder einem Contentelement Überschriftenstile zuweisen die man dann im Dropdown auswählen kann.
# Hiermit werden die verschiedenen Typen der Überschriften ausgezeichnet und werden so im Frontend angezeigt.
lib.stdheader.stdWrap.dataWrap = |
lib.stdheader.10.1.fontTag = <h1>|</h1>
lib.stdheader.10.2.fontTag = <h1 class="borderBottom">|</h1> #wird die Klasse 10.1.fontTag hinzugefügt, dann wird diese auch an 10.2.fontTag weitergegeben -> Bug
lib.stdheader.10.3.fontTag = <h3>|</h3>
lib.stdheader.10.4.fontTag = <h4>|</h4>
lib.stdheader.10.5.fontTag = <h5>|</h5>
# Hiermit wird der Name für die Überschriften im Dropdown deklariert.
TCEFORM.tt_content.header_layout.altLabels {
1 = Headername 1 # altes Layout1
2 = Headername 2 # altes Layout2
3 = Headername 3 # altes Layout3
4 = Headername 4 # altes Layout4
5 = Headername 5 # altes Layout5
}
RTE Links (eigene Extensions / Ajax / eID) Back to TOP
Bei Extensions die Ajax verwenden muss beachtet werden, dass Links, die über ein RTE im Backend eingetragen werden, nicht richtig formatiert werden.
Anstatt der gewohnten -Tags sieht man sowas in der Art:
Deswegen muss man in der php-Datei (die, die als eID angegeben wurde) noch folgendes einbinden:
require_once(PATH_t3lib . 'class.t3lib_parsehtml_proc.php');
anschließend die Variable $parseObj definieren und ein entsprechendes Objekt in der Funktion instantiieren, in der die Daten geholt werden
$this->parseObj = t3lib_div::makeInstance('t3lib_parsehtml_proc');
Die jeweilige Tabellenspalte muss dann noch geparst werden
$spalte = $this->parseObj->TS_links_rte($this->pi_RTEcssText($row[$spalte]));
Typo3 RTE Tabellen Back to TOP
Einträge in die TSConfig der Root-Page: (TSConfig erreicht man wenn man die Root-Page mit dem Stift bearbeitet und anschließend den letzten Reiter “Resources” auswählt)
# Damit die Links in den Tabellen geparsed werden
lib.parseFunc_RTE.externalBlocks.table.HTMLtableCells.default.callRecursive = 1
RTE {
classes { # Hier werden die verschieden Klassen für den RTE aufgenommen.
inhaltsverzeichnis-alternierend { # Tabellenklasse inhaltverzeichnis-alternierend
name = Zebratabelle # Name der im RTE im Dropdown angezeigt wird
alternating.rows { # Einstellung für die reihenweise unterschiedlichen Klassen
startAt = 1 # Ab welcher Zeile soll alternierend beginnen
oddClass = odd
evenClass = even
}
}
archive {
name = Archiv
}
kontakt{
name = Kontakt
}
abo {
name = Abo
}
inhaltsverzeichnis {
name = Inhaltsverzeichnis
}
service {
name = Service
}
portrait {
name = Team
}
}
mutuallyExclusiveClasses = odd, even
default {
useCSS = 1 # Damit der RTE eine CSS Datei zugewiesen wird und somit die Klassen aufgenommen werden können
contentCSS = fileadmin/templates_ait/scripts/css/rte-style.css # Pfad zur CSS Datei
# Untere Zeile ist sehr wichtig, da wenn sie fehlt keine Klassen in der Tabelle aufgenommen werden können.
classesTable = rowDivider,portrait,service,archive,kontakt,inhaltsverzeichnis, inhaltsverzeichnis-alternierend, abo
buttons.blockstyle.tags {
tr.allowedClasses := addToList(even,odd,rowDivider) # gleiches Prinzip wie oben, um Klassen im tr verfügbar machen.
}
# Untere Zeile ist ebenfalls dafür zuständig, Klassen im FE zuzulassen.
proc.allowedClasses := addToList(rowDivider,portrait,service,rahmen-page,rahmen-external-link,archive,kontakt,inhaltsverzeichnis, inhaltsverzeichnis-alternierend, abo)
}
}
Einträge ins TypoScript:
### RTE Tabellen ###
lib.parseFunc_RTE.externalBlocks.table.HTMLtableCells.default >
lib.parseFunc_RTE.externalBlocks.table.stdWrap.HTMLparser.tags.table.fixAttrib.class.list > # Sorgt dafür, dass die Klassen auch im Frontend angezeigt werden
lib.parseFunc_RTE.externalBlocks.table.stdWrap.HTMLparser.removeTags = p # entfernt die p-Tags innerhalb der Tabelle
### RTE Tabellen ###
Typo3 RTE Tabellen-Links Back to TOP
Wenn man im RTE Links innerhalb einer Tabelle einfügt werden diese meist einfach wieder herausgenommen. Man bekommt eine reine Text-Ausgabe ohne Link im Frontend.
Das HTML zum Link sieht ungefähr so aus < link beispieltext.de=””>
Wer nun Links innerhalb von Tabellen beibehalten möchte muss sich an folgendem Typoscript-Code bedienen:
### TYPOscript Setup
lib.parseFunc_RTE.nonTypoTagStdWrap.encapsLines {
addAttributes.P.class >
remapTag >
addAttributes.DIV.class >
## Tags, die nicht zusätzlichen gewrappt werden sollen
encapsTagList = cite, div, p, pre, h1, h2, h3, h4, h5, h6
}
lib.parseFunc_RTE.externalBlocks.table {
## alle p-Tags aus table>tr>td etc. entfernen
HTMLtableCells.default.callRecursive = 0
## CSS-Klassen erlauben
stdWrap {
HTMLparser.tags.table.fixAttrib.class.list >
# Links in Tabellen erlauben
parseFunc {
makelinks = 1
makelinks.http.keep = scheme,path,query
makelinks.mailto.keep = path
tags {
link = TEXT
link {
current = 1
typolink.parameter.data = parameters : allParams
}
}
}
}
}
Typo3 Cache leeren Button (für jeden) Back to TOP
Füge folgendes ins TS (Unter Optionen) der Benutzergruppe oder des Users ein:
options.clearCache.pages = 1
options.clearCache.all = 1
Typo3 TypoScript auslagern Back to TOP
Um TypoScript auszulagern, was bei der Page TS Config relativ viel Sinn macht, da kein Syntaxhighglighting in der Textarea vorhanden ist, fügt man in die Textarea einfach folgenden Code ein:
Typo3 Datenbank Berechtigung Inhalte anlegen fehlt Back to TOP
Bei Typo3 4.7.2 gibt es ein Problem mit den Berechtigungen beim Anlegen von Inhalten. Selbst ein eingetragener Admin kann keine Inhalte anlegen. Mit folgendem SQL-Code kann dies behoben werden:
ALTER TABLE pages ADD t3ver_swapmode tinyint(4) NOT NULL DEFAULT '0'
Dies hilft auch, falls es einmal vorkommen sollte, dass es selbst dem Administrator nicht möglich ist Contentelemente anzulegen.
“No Authentication methods available please contact TYPO3 adminstrator”
Typo3 Datenbank Tabellenkollation konvertieren Back to TOP
Zugehörige Fehlermeldung:
102: These fields are not properly updated in database: (title) Probably value mismatch with fieldtype.
Typo3 wird vor Version 4.4.0 bei der Standardinstallation mit der Kollation latin1_swedish_ci angelegt. Hierbei kommt es zu Problemen bei Verwendung verschiedener Sprachen. Am Besten ist es, wenn die Datenbanken mit der Kollation utf8_unicode_ci angelegt sind. Um eine bestehende Tabelle der Typo3 Installation in UTF8 zu konvertieren, kann folgender Code verwendet werden:
ALTER TABLE tbl_name CONVERT TO CHARACTER SET utf8 COLLATE utf8_unicode_ci;
Beachte: Die Spalte title für die Seitentitel (der Menüs) in der Tabelle pages sollte ebenfalls noch auf utf8_general_ci gesetzt werden (direkt via phpmyadmin). Andernfalls werden statt den korrekten kyrillischen Seitentiteln nur ??? dargestellt.
Bei mehrsprachigen Seiten muss evtl. auch die Tabelle pages_language_overlay aktualisiert werden.
Weitere Felder, die in beiden Tabellen die falsche Kollation haben und geändert werden sollten sind: subtitle, nav_title, url, target, keywords, description, author,author_email
Typo3 Automatisches Setzen der User Permission Back to TOP
Dieses Script kann man in einer Konsole des Browsers ausführen. Es ist dazu da nicht jeden Link klicken zu müssen, was teilweise sehr stressig sein kann. Das Script ist in 3 Abschnitte aufgeteilt: Was jeder Schritt genau macht, kann man den Kommentaren entnehmen.
WICHTIG: Das Script muss innerhalb des Iframes ausgeführt werden. Das heißt die URL des Iframes schnappen und aufrufen und Script per Konsole ausführen.
// Schritt 1
// Klickt den Link, der das select erstellt
var evt = document.createEvent("MouseEvents");
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
var list = $$("#typo3-permissionList tr td:nth-child(6) > span:nth-child(2) > a");
for (var i = 0, l = list.length; i < l; i++)
{
list[i].dispatchEvent(evt);
}
// Schritt 2
// selektiert den in list[i].value = angegebenen Wert
var list = $$("#typo3-permissionList tr td:nth-child(6) > span:nth-child(2) > select");
for (var i = 0, l = list.length; i < l; i++)
{
list[i].value = 2;
}
// Schritt 3
// Hier werden die Daten für alle Selectboxen gespeichert
var evt = document.createEvent("MouseEvents");
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
var list = $$("#typo3-permissionList tr td:nth-child(6) > span:nth-child(2) > a:first-of-type");
for (var i = 0, l = list.length; i < l; i++)
{
list[i].dispatchEvent(evt);
}
Typo3 Deprecation Log ausschalten Back to TOP
Um den Deprecation Log von Typo3 auszuschalten einfach folgenden Code in die localconf speichern:
$TYPO3_CONF_VARS['SYS']['enableDeprecationLog'] = '0';
Typo3 Redakteuren Inhalte anlegen erlauben Back to TOP
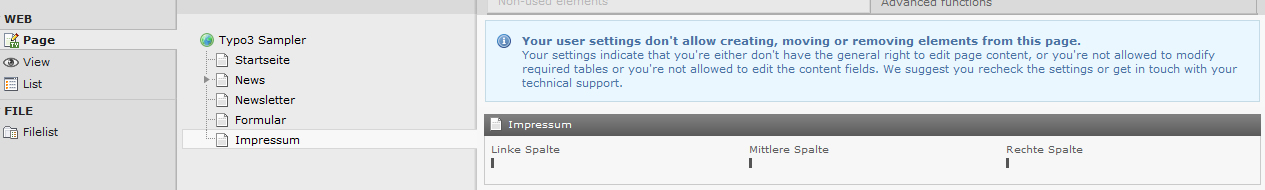
Wird bei einem Redakteur folgender Warnhinweis angezeigt, “Your user settings don’t allow creating, moving or removing elements from this page[…]” so muss für dessen Benutzergruppe noch ein Häkchen gesetzt werden:
Dazu muss man zuerst die entsprechende Redakteursgruppe bearbeiten:

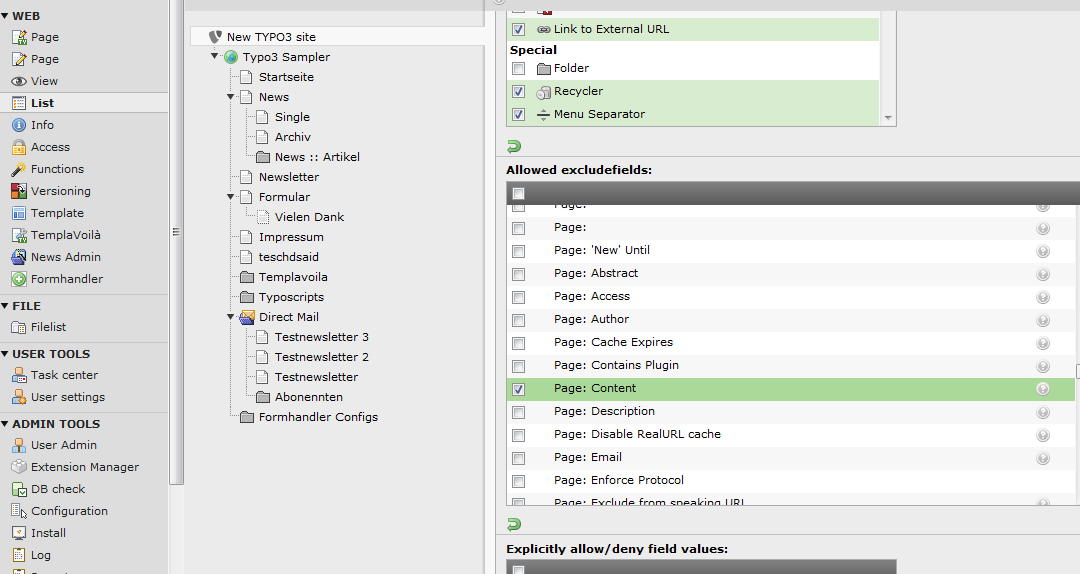
Typo3 Redakteure Inhalte anlegen erlauben – Hier zeige ich Dir, wie Du die Redakteurs-Gruppe findest
Anschließend im Reiter Access Lists/Zugrifssliste unter Allowed excludefields/ erlaubte Ausschlussfelder das Häkchen bei Page: Content / Seite: Inhalt setzen:
Typo3 Plugins: Ajax Zugriff über eID Back to TOP
Um über eine Extension/Plugin asynchron zugreifen zu können muss das eID-Prinzip angewandt werden: Im Root der Extension liegt die Datei ext_localconf.php. In dieser fügt man folgende Zeile ans Ende der Datei ein:
$TYPO3_CONF_VARS['FE']['eID_include']['eIdName(frei wählbar)'] = 'EXT:OrdnerDerExtension/DateiDieÜberAjaxAufgerufenWird.php';
Nun muss im Root der Extension die Datei angelegt werden, die über Ajax erreichbar sein soll (DateiDieÜberAjaxAufgerufenWird.php). Der Standardaufbau dieser Datei sieht wie folgt aus:
if (!defined ('PATH_typo3conf')) die ('Could not access this script directly!');
require_once(PATH_tslib.'class.tslib_pibase.php');
require_once(t3lib_extMgm::extPath('lang', 'lang.php'));
class DateiDieÜberAjaxAufgerufenWird extends tslib_pibase
{
//Hier kann nun anglegt werden was man braucht!
public function eid_main()
{
return json_encode($this->getData());
}
public function getData()
{
}
}
// Dies ist notwendig um die Rückgabe zu generieren!
$output = t3lib_div::makeInstance('DateiDieÜberAjaxAufgerufenWird');
echo $output->eid_main();
Die URL die aufgerufen werden muss, um einen Ajax-Request zu starten ist index.php?eID=eIdName.
eIdName wurde in der ext_localconf bereits festgelegt und muss mit dieser übereinstimmen.
Typo3 Plugins: Doppelter Titletag durch tx_seobasics Back to TOP
Hat man das Plugin tx_seobasics installiert, so wird nach dem eigens eingefügten Titel, ein weiterer Titel durch dieses Plugin hinzugefügt. Wo man diese Einstellung ausstellen kann, habe ich noch nicht gefunden oder es ist schlicht und einfach nicht möglich. Es gibt jedoch die Variante via TypoScript mit der man den Titel entfernen kann. Das Plugin besteht aus einem COA, d.h. man kann die Textelemente einfach löschen. Folgender Code tut dies:
plugin.tx_seobasics.10 >
Typo3 Plugins: Realurl Konfiguration Back to TOP
Um das Plugin Realurl richtig zu konfigurieren müssen folgende Schritte abgearbeitet werden:
Unter typo3conf/localconf.php folgendes eintragen:
$TYPO3_CONF_VARS['EXTCONF']['realurl']['_DEFAULT'] = array(
'init' => array(
'useCHashCache' => '0',
'enableCHashCache' => 1,
'respectSimulateStaticURLs' => 'TRUE',
'appendMissingSlash' => 'ifNotFile',
'enableUrlDecodeCache' => '1',
'enableUrlEncodeCache' => '1',
),
'preVars' => array(
array(
'GETvar' => 'no_cache',
'valueMap' => array(
'no_cache' => 1,
'nc' => 1,
),
'noMatch' => 'bypass',
),
array(
'GETvar' => 'L',
'valueMap' => array(
'de' => '0',
'en' => '1',
),
'noMatch' => 'bypass',
),
),
'pagePath' => array(
'type' => 'user',
'userFunc' => 'EXT:realurl/class.tx_realurl_advanced.php:&tx_realurl_advanced->main',
'spaceCharacter' => '-',
'segTitleFieldList' => 'alias,tx_realurl_pathsegment,nav_title,title',
'languageGetVar' => 'L',
'expireDays' => 1,
'disablePathCache' => 1,
'rootpage_id' => 1,
),
'fileName' => array(
'index' => array(
'rss.xml' => array(
'keyValues' => array(
'type' => 100,
),
),
'rss091.xml' => array(
'keyValues' => array(
'type' => 101,
),
),
'rdf.xml' => array(
'keyValues' => array(
'type' => 102,
),
),
'atom.xml' => array(
'keyValues' => array(
'type' => 103,
),
),
),
),
'postVarSets' => array(
'_DEFAULT' => array(
'browse' => array(
array('GETvar' => 'tx_ttnews[pointer]', 'valueMap' => array('weiter' => '1', 'weiter' => '2',)),),
// news kategorien
'kategorie' => array(
array('GETvar' => 'tx_ttnews[cat]', 'lookUpTable' => array('table' => 'tt_news_cat', 'id_field' => 'uid', 'alias_field' => 'title', 'addWhereClause' => ' AND NOT deleted', 'useUniqueCache' => 1, 'useUniqueCache_conf' => array('strtolower' => 1, 'spaceCharacter' => '-',),),),),
// news artikel
'datum' => array(
array('GETvar' => 'tx_ttnews[day]',),
array('GETvar' => 'tx_ttnews[month]',),
array('GETvar' => 'tx_ttnews[year]',),
array('GETvar' => 'tx_ttnews[tt_news]', 'lookUpTable' => array('table' => 'tt_news', 'id_field' => 'uid', 'alias_field' => 'title', 'addWhereClause' => ' AND NOT deleted', 'useUniqueCache' => 1, 'useUniqueCache_conf' => array('strtolower' => 1, 'spaceCharacter' => '-',),),),),
),),
);
Im TypoScript müssen noch folgende Anweisungen angegeben werden:
config {
simulateStaticDocuments = 0
baseURL = https://www.domain.de
tx_realurl_enable = 1
}
Typo3 Plugins: Sitemap (tx_ddgooglesitemap) Back to TOP
Um für Google und andere Suchmaschinen eine Sitemap zur Verfügung zu stellen eignet sich diese Extension sehr gut: tx_ddgooglesitemap. Sollten Dependency errors angezeigt werden, so können die ignoriert werden. (scheint ein Bug in der aktuellen Version zu sein)
Ist das Plugin installiert und aktiviert, so kommt ein kleiner Typoscriptschnipsel in ein Typoscripttemplate:
tx_ddgooglesitemap.forceStartPid = hier die Rootpage ID eintragen
Die Sitemap ist dann unter zu erreichen.
Für weitere Informationen kann die Herstellerwebsite aufgesucht werden.
Um Typo3 per se oder die Typo3 Quickinfos als Entwickler einfacher zu verstehen gibt es auf
Beachte wichtigen Link >> Amazon günstig ein Typo3-Profihandbuch für Entwickler und Administratoren.