Wer Typo3 Flexforms konfigurieren muss, der versucht sicherlich in einer Typo3 Extension Einstellungen im Plugin vorzunehmen. Hier zeige ich Euch den Umgang mit Flexforms!
Typo3 Flexforms konfigurieren – Schritt für Schritt:
Um bei einer Typo3 Extension Einstellungen im Plugin selbst vornehmen zu können, werden sogenannte Flexforms verwendet. Diese haben eine bestimmte XML-Struktur, mit der sich Checkboxen, Radiobuttons, Inputfelder, Selectboxen etc… erstellen lassen können. Dadurch ist es möglich in der Extension selbst, Konfigurationseinstellungen vorzunehmen.
Zunächst muss in die ext_tables.php folgendes hinzugefügt werden:
$TCA['tt_content']['types']['list']['subtypes_addlist'][$_EXTKEY.'_pi1']='pi_flexform';
t3lib_extMgm::addPiFlexFormValue($_EXTKEY.'_pi1', 'FILE:EXT:'.$_EXTKEY.'/flexform.xml');
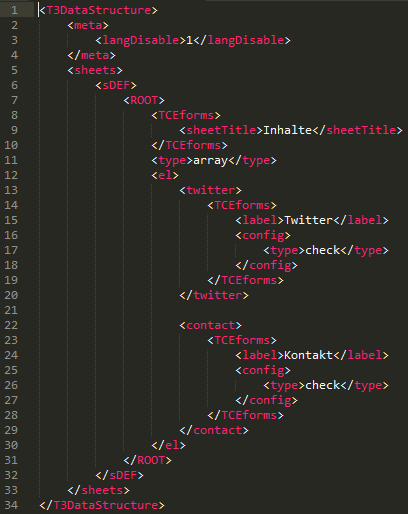
Hierbei ist in der 2. Zeile zu erkennen, dass die flexform.xml im Extensionroot abgelegt werden muss. Wir folgt könnte eine XML dann aussehen:
Innerhalb des el-Tags können TCEforms angelegt werden, durch die Elemente wie Input, Textarea etc… hinzugefügt werden können. Diese TCEforms bestehen aus einem label-Tag und einem config-Tag. In label wird der anzuzeigende Name für die Konfigurationsmöglichkeit angegeben und in config gibt es für die verschiedenen Elemente unterschiedliche Einstellungen.
Allen gemein ist das type-Tag in dem angegeben wird welches Element erstellt werden soll.
Um auf die Einstellungen in der Extension selbst einfach zugreifen zu können, ist es notwendig einige Einstellungen vorzunehmen. Im folgenden Code ist eine Funktion enthalten, die genau diese Arbeit bewerkstelligt:
/**
* stores all needed configuration values from the flexform
*
* @param array $conf: configuration array from TS
* @return void
*/
private function initFlexform($conf)
{
$this->conf = $conf; // Store configuration
$this->pi_setPiVarDefaults(); // Set default piVars from TS
$this->pi_initPIflexForm(); // Init FlexForm configuration for plugin
// Read extension configuration
$extConf = unserialize($GLOBALS['TYPO3_CONF_VARS']['EXT']['extConf'][$this->extKey]);
if (is_array($extConf)) {
$conf = t3lib_div::array_merge($extConf, $conf);
}
// Read TYPO3_CONF_VARS configuration
$varsConf = $GLOBALS['TYPO3_CONF_VARS']['EXTCONF'][$this->extKey];
if (is_array($varsConf)) {
$conf = t3lib_div::array_merge($varsConf, $conf);
}
// Read FlexForm configuration
if ($this->cObj->data['pi_flexform']['data']) {
foreach ($this->cObj->data['pi_flexform']['data'] as $sheetName => $sheet) {
foreach ($sheet as $langName => $lang) {
foreach(array_keys($lang) as $key) {
$flexFormConf[$key] = $this->pi_getFFvalue($this->cObj->data['pi_flexform'],
$key, $sheetName, $langName);
if (!$flexFormConf[$key]) {
unset($flexFormConf[$key]);
}
}
}
}
}
if (is_array($flexFormConf)) {
$conf = t3lib_div::array_merge($conf, $flexFormConf);
}
$this->conf = $conf;
}
Diese Funktion sollte in der main-Methode nach der pi_initPIflexForm-Methode initialisiert werden. Um nun auf die Einstellungen in der Extension zugreifen zu können muss man einfach das conf Array verwenden. Dazu ein kurzes Beispiel:
$this->conf['twitter'] oder $this->conf['contact']
Um den Typo3 Flexforms konfigurieren einfacher zu verstehen gibt es auf
Beachte wichtigen Link >> Amazon günstig ein Typo3-Profihandbuch für Entwickler und Administratoren.